TextMate Syntax Parsing in AlterNET Studio
The latest AlterNET Studio release introduces TextMate syntax parsing, bringing Visual Studio Code’s familiar look, feel, and editing precision to .NET developers.
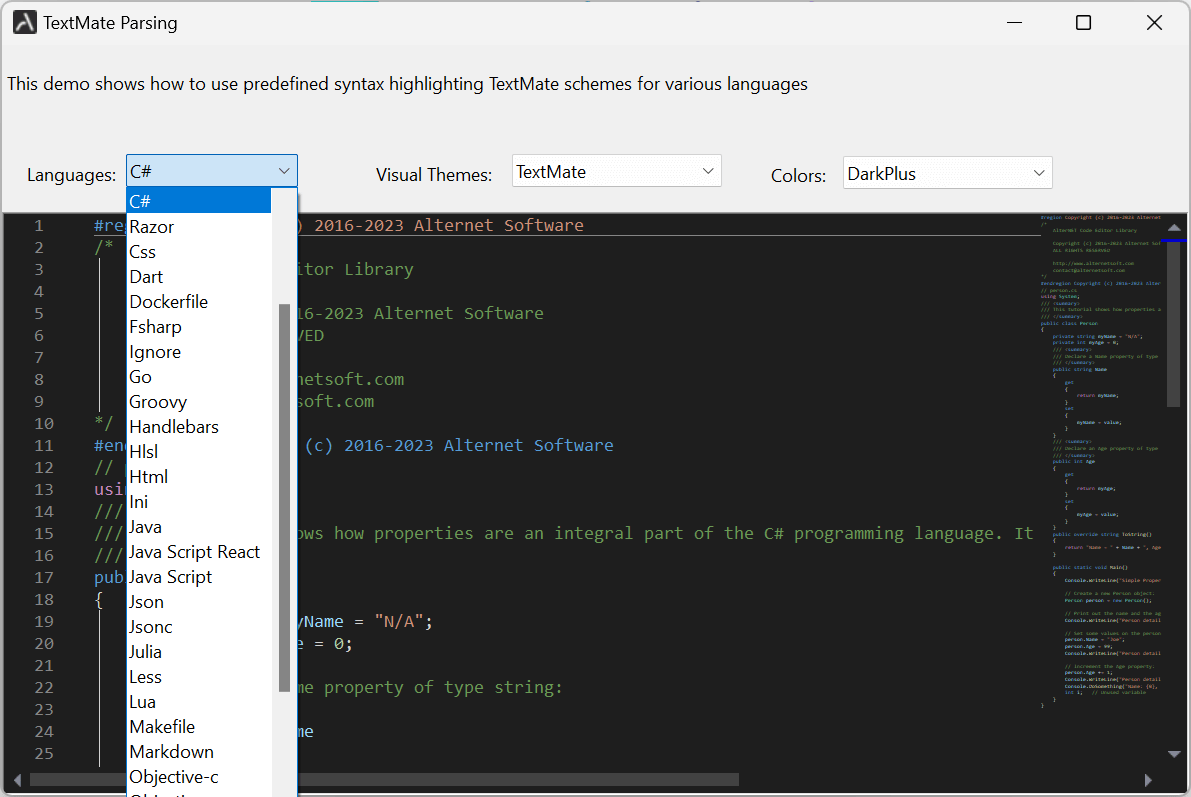
By integrating TextMate grammar, the Code Editor now supports advanced syntax highlighting and structural analysis for more than 40 programming languages. This update enhances readability, navigation, and overall coding experience inside AlterNET Studio.

How TextMate Parsing Works
The TextMate parser relies on grammar definition files that describe a language’s syntax and text patterns. Each grammar also defines indentation behavior, folding regions, brace matching, and auto-closing rules.
AlterNET Studio implements a large subset of this specification and extends it with features inspired by Visual Studio Code, ensuring accurate highlighting across diverse languages.
Indentation-based outlining
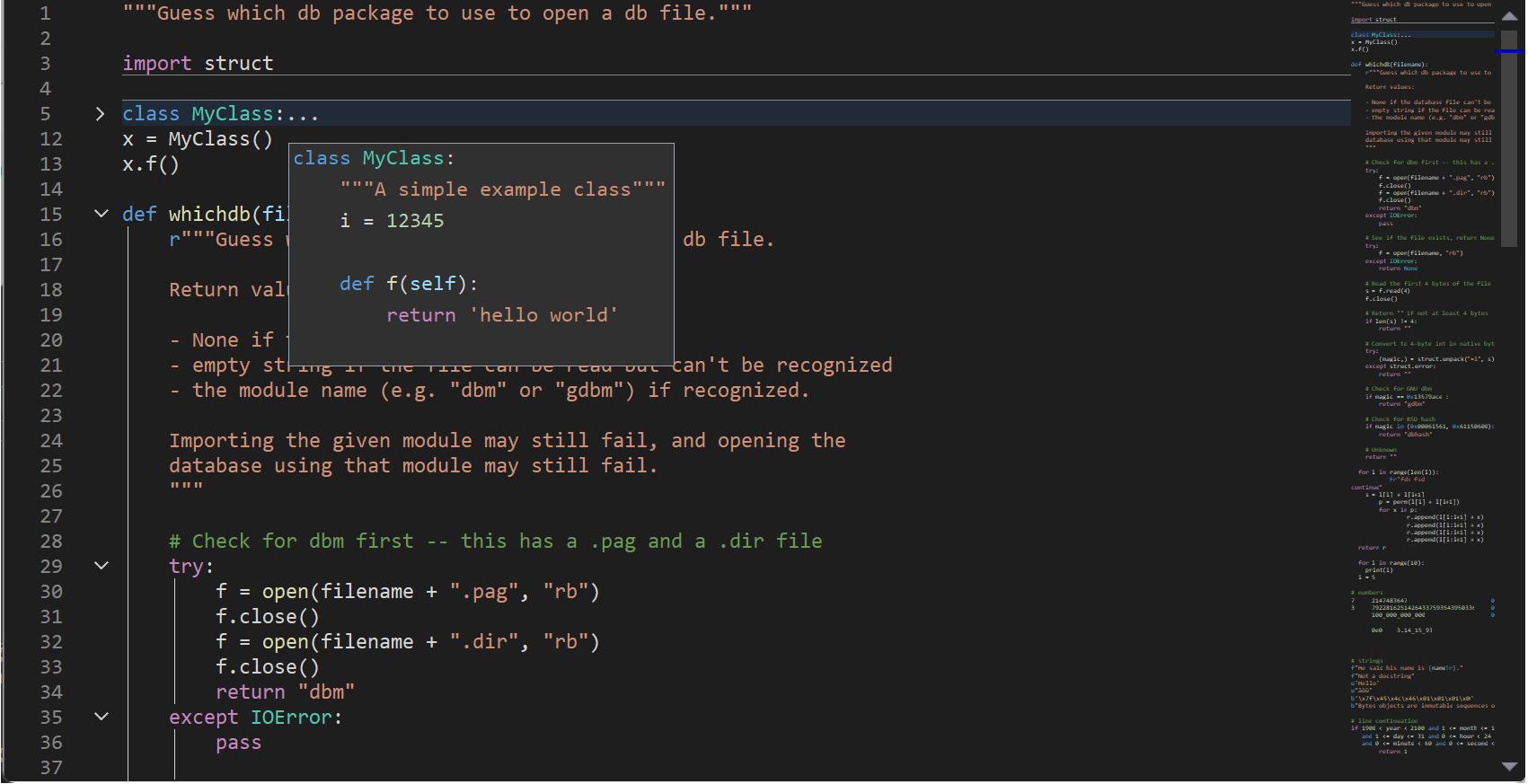
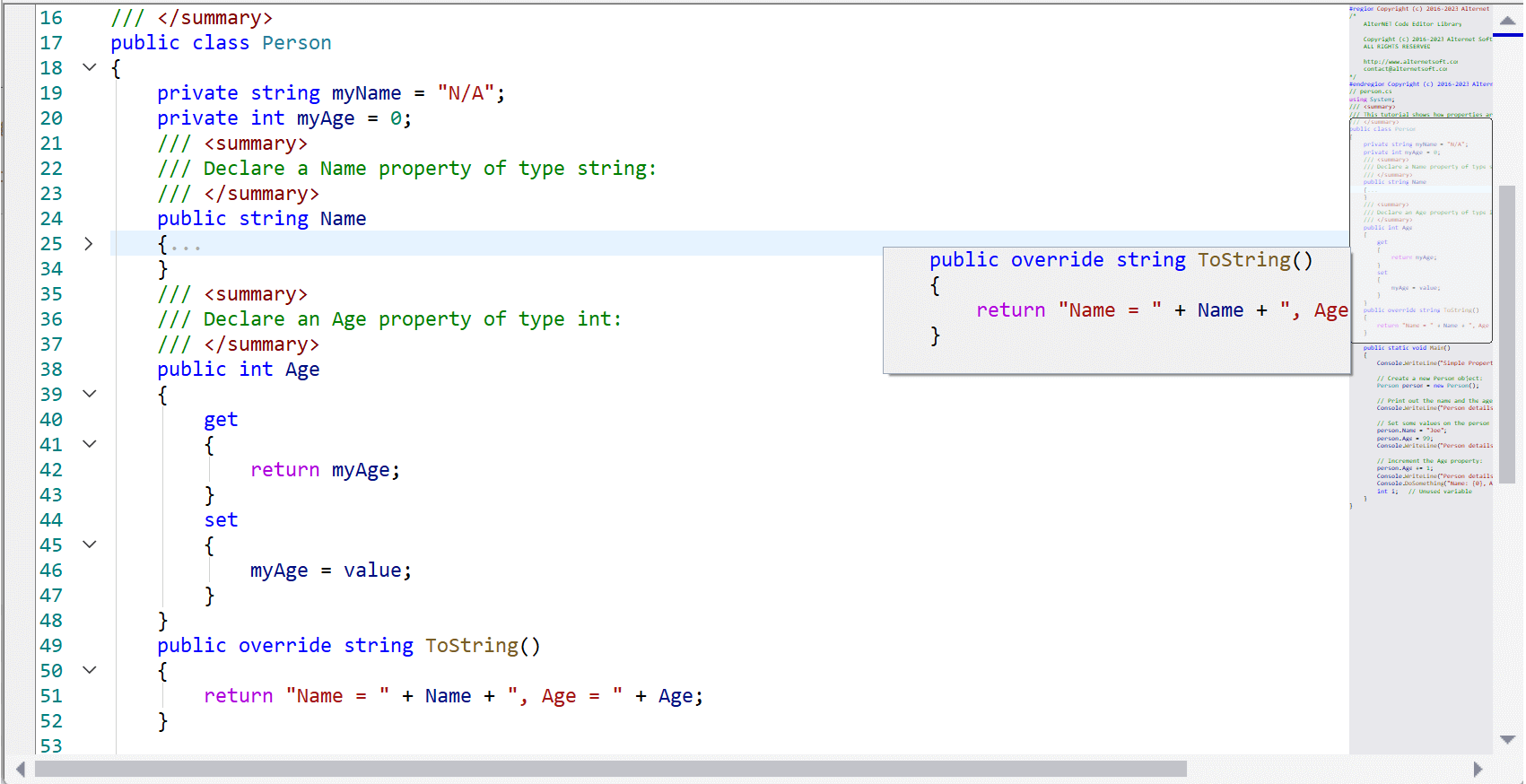
One major enhancement is indentation-based outlining, which lets developers collapse or expand code blocks based on indentation levels. This provides a clearer visual structure and makes navigation easier in large files.
For indentation-sensitive languages such as Python or YAML, the parser determines hierarchy by measuring whitespace at the start of each line. For languages like C# or CSS that rely on braces {} to define scope, the folding rules follow the corresponding grammar definitions.

Code Suggestions and Symbol Lookup
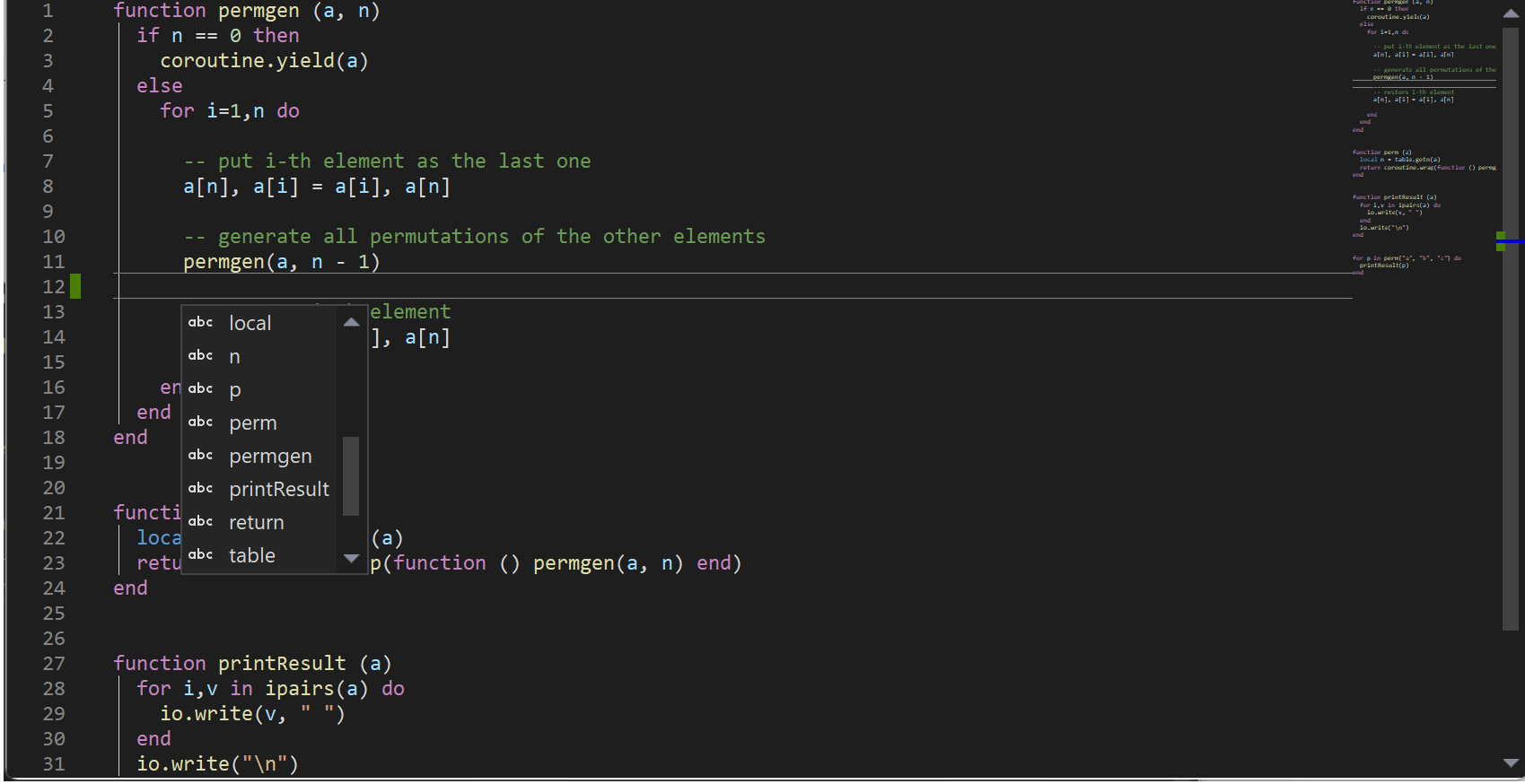
AlterNET Studio’s Code Editor now supports symbol-based code suggestions similar to Visual Studio’s IntelliSense trigger (Ctrl+Space). These suggestions are not semantic completions; instead, they provide a quick reference to all identifiers already used in the document, helping developers navigate and reuse symbols efficiently.

Visual Studio Code Themes and Color Schemes
To complement TextMate parsing, AlterNET Studio now supports Visual Studio Code and TextMate color themes, on top of already existing dark, light, and custom variants. The editor reproduces the same visual cues developers are used to - such as highlighting for the current line, visible fold markers, and section guidelines - for a modern, familiar editing experience.
MiniMap for Code Navigation
The editor now includes a Minimap, a compact overview of the entire source file located on the right side of the editor window. The Minimap provides a visual map of your code structure, allowing developers to scroll or click to jump instantly to specific sections. This feature improves navigation in large files and complements the outlining functionality.

Powered by Open Source
Under the hood, AlterNET Studio’s TexstMate parser uses TextMateSharp, an open-source C# implementation of Microsoft’s vscode-textmate engine. It also leverages the Oniguruma regular expression library for efficient tokenization and pattern matching. Together, these components bring proven, high-performance syntax analysis to the .NET ecosystem.
What’s Next
Future releases of AlterNET Studio will continue expanding TextMate integration by implementing additional features from the TextMate specification, such as brace auto-completion, auto-indentation, and improved language definition handling. These enhancements aim to make the Code Editor even closer to the Visual Studio Code experience - while preserving the deep integration and extensibility developers expect from a .NET-native platform.
Summary
By adopting TextMate grammar parsing, AlterNET Studio now delivers advanced syntax highlighting, indentation-based outlining, and Visual Studio Code-style color themes for over 40 languages. Combined with a new Minimap and powerful editing engine, these updates make coding in AlterNET Studio faster, clearer, and more intuitive - all while maintaining full .NET compatibility.
